Over the last several chapters, you have worked with various tools and panels in Illustrator. You have also looked at how to create objects and paths and add type. In this chapter, you will create and review a few project ideas that can be created with basic shapes, custom shapes, and text. Some of the key steps in those projects I will demonstrate or describe.
Note This chapter contains projects that can be found in the Volume 1 Chapter 9 folder.
In this chapter, we are now going to use the knowledge we gained from the previous chapters in this book to work on your first infographic project as well as look at a second infographic project idea that also focuses on most of the concepts in this book but also add a few more that you may want to explore further in Volume 2.
Project: Creating Your First Infographic
Here I will show you an example of how you can create an infographic resume. In this case, the text has been supplied on the page; on your own, you could add your own symbols or use mine and adapt them as required.
© Jennifer Harder 2023
J. Harder, Creating Infographics with Adobe Illustrator: Volume 1, https://doi.org/10.1007/979-8-8688-0005-4_9
Project Idea 1: Infographic Resume (One Page)
Creating a one-page infographic resume has in recent years become a popular project for graphic designers as a way to show their artistic layout skills. You can do this even if you have never created an infographic before or don’t know what topic to research. If you don’t have any example of an infographic in your portfolio, why not create an infographic about yourself and what you have accomplished over the years?
To begin, if you already have a text-rich resume, this should give you a starting point for your design.
If not, take a moment to collect some data about yourself. You may not use all of it in the resume, but at least you have some research to begin with.
Topics you may want to cover are
•\ Your name.
•\ A short paragraph about yourself which could include some of your highlights and qualifications. It could also be a quote that expresses something about you.
•\ Your software expertise which could also include Adobe and non- Adobe software.
•\ Professional employment experience.
•\ Education and training.
•\ Hobbies and interests.
•\ Contact or reference information.
•\ Languages Spoken: This is optional and could also relate to various software languages (CSS, HTML, JavaScript, or PHP) that you know if required.
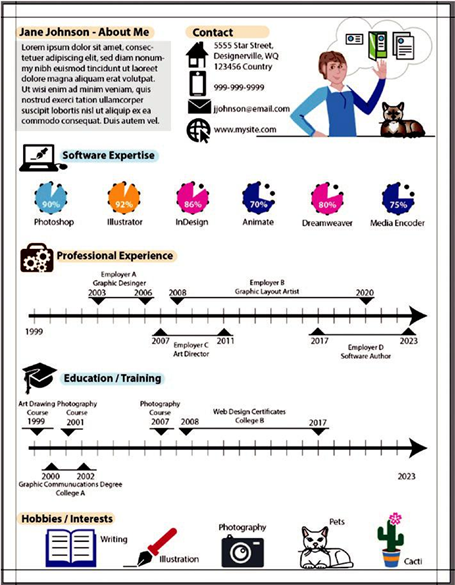
Next you need to start your layout. You can refer to my Infographic_resume.ai as I will describe what I did here. However, there are many examples of infographic resumes on the Internet that have varying layouts and later you may find that some of their suggestions may suit your resume better than mine. For now, focus on my layout presented here. Refer to Figure 9-1.

Figure 9-1. Infographic resume creation

